Reflection:
Having the freedom to choose the final project we like to produce can be the best thing that happens to a student or their worst nightmare! Since we had limitation throughout the semester, we still expect it by the end. However, having the door wide open just tests the students of what they learned and how are they going to use it for their own benefit.
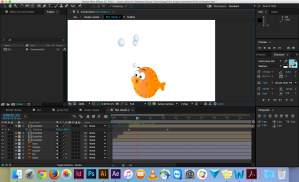
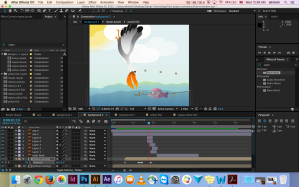
Therefore, i have always wanted to expand my knowledge in creating cartoon character’s. I have never thought in a million years that creating characters and animating them are one of my strong suite. Hence i would like to take this opportunity to do so. I had this big idea of what i would like to do and have already set some restrictions and limitations for my self. Unfortunately, i have had a slow starting point as i have no idea of how i am able to start! Butt once I did, i got really excited and worked on it everyday for a couple of hours, since i was already behind! During my design process, i have found my signature, my style, my voice in my characters, and i was more than happy to hear on of my classmates comment ‘Hessa, mashalah, i instantly knew that this was your work‘ which made me happy over the moon! I feel like i managed to accomplish what i wanted to find, which was finding my voice through my work!
I don’t think I have faced any major struggles, expect TIME! Final’s week was hectic and super stressful, which i didn’t know what to focus on every day. I managed to sightly fix the problem by committing on working on it everyday for a couple of hours. However, I learned how to create my own limitations and expectations. I feel like every designer need’s to learn this component in their future career, because no one will make the decision’s expect yourself.
Overall, i was overwhelmed during the mini exhibition we had during the last class. I was happy and proud of myself, and was pleased to see the my classmates truly enjoyed my animation and have applauded for it. I can honestly say with pride that it is by far my favorite project.